日付けアーカイブが無くても使えるカレンダー
MTのカレンダーは通常、日別アーカイブへリンクされます。
日付けアーカイブが無く、エントリー・エントリー(個別アーカイブ)だけの場合でもちゃんとリンクされます。
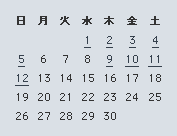
例えばこのカレンダーを見て下さい。

いたって普通です。しかし、実はこの月の3日、4日、12日は日に複数のエントリーが存在しますが、カレンダーからのリンクは一つのエントリーにしかされていません。これでは困りますので日に複数のエントリーがある場合にも、複数のエントリーにリンクされるカレンダーを作ります。
これが標準のカレンダーのソースです。MT3.3のWidgetから拝借しました。
<table summary="投稿へのリンクつきカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<MTCalendar>
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td>
<MTCalendarIfEntries>
<MTEntries lastn="1">
<a href="<$MTEntryPermalink$>"><$MTCalendarDay$></a>
</MTEntries>
</MTCalendarIfEntries>
<MTCalendarIfNoEntries>
<$MTCalendarDay$>
</MTCalendarIfNoEntries>
<MTCalendarIfBlank> </MTCalendarIfBlank>
</td>
<MTCalendarWeekFooter></tr></MTCalendarWeekFooter>
</MTCalendar>
</table>修正箇所はMTEntriesとMTEntryPermalinkです。
<table summary="投稿へのリンクつきカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<MTCalendar>
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td>
<MTCalendarIfEntries>
<MTEntries days="1" sort_order="ascend">
<a href="<$MTEntryPermalink archive_type="Individual"$>"><$MTCalendarDay$></a><br />
</MTEntries>
</MTCalendarIfEntries>
<MTCalendarIfNoEntries>
<$MTCalendarDay$>
</MTCalendarIfNoEntries>
<MTCalendarIfBlank> </MTCalendarIfBlank>
</td>
<MTCalendarWeekFooter></tr></MTCalendarWeekFooter>
</MTCalendar>
</table>MTEntriesはlastn="1"をdays="1"に変えます。また、sort_order="ascend"を加えて下さい。これを加える理由は後で説明します。
MTEntryPermalinkはarchive_type="Individual"を加えます。確実にエントリー・アーカイブにリンクされるようにします。
<br />も加えてありますが、この理由の説明は不要かもしれませんが後で説明します。
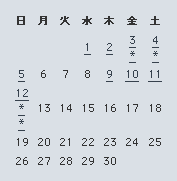
完成するとこんなカレンダーになります。

複数のエントリーにリンクされるようにはなりましたが、酷く見苦しいです。
なので見やすくするためにさらに改良します。
この改良で一日の最初のエントリーは日にち、後のエントリーは*になるようにします。
<table summary="投稿へのリンクつきカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<MTCalendar>
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td>
<MTCalendarIfEntries>
<MTEntries days="1" sort_order="ascend">
<MTDateHeader>
<a href="<$MTEntryLink archive_type="Individual"$>"><$MTCalendarDay$></a><br />
<MTElse>
<a href="<$MTEntryLink archive_type="Individual"$>">*</a><br />
</MTElse>
</MTDateHeader>
</MTEntries>
</MTCalendarIfEntries>
<MTCalendarIfNoEntries>
<$MTCalendarDay$>
</MTCalendarIfNoEntries>
<MTCalendarIfBlank> </MTCalendarIfBlank>
</td>
<MTCalendarWeekFooter></tr></MTCalendarWeekFooter>
</MTCalendar>
</table>MTEntriesの中を書き換えます。
MTDateHeaderを使って一日の一つ目のエントリーに対応し、MTElseで二つ目以降のエントリーに対応します。
完成したカレンダーはこんな感じです。

sort_order="ascend"を使っているので一日のエントリーは上から下の順に新しくなっています。
sort_orderが無い場合はブログの設定により、逆になる事があります。
<br />を使ってあるのでリンクが改行されて縦に伸びていきます。
横に伸びた場合、デザインによってはカレンダー自体が崩れる可能があります。
自分のブログのデザインに合わせて対応下さい。
最後に、私好みに改造したソースです。お好みでお持ち帰りください。
上からの変更点は
- エントリーの名前がツールチップ表示
- thead・tbodyの使用
- 若干のダイエット
です。
captionもつけたい所ですが、Widgetの利用環境によっては内容が重複しますので省略します。
<table class="calendar" summary="投稿へのリンクつきカレンダー">
<thead>
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
</thead>
<tbody>
<MTCalendar>
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td>
<MTCalendarIfEntries>
<MTEntries days="1" sort_order="ascend">
<a href="<$MTEntryPermalink archive_type="Individual"$>" title="<$MTEntryTitle$>"><MTDateHeader><$MTCalendarDay$><MTElse>*</MTElse></MTDateHeader></a><br />
</MTEntries>
</MTCalendarIfEntries>
<MTCalendarIfNoEntries>
<$MTCalendarDay$>
</MTCalendarIfNoEntries>
<MTCalendarIfBlank> </MTCalendarIfBlank>
</td>
<MTCalendarWeekFooter></tr></MTCalendarWeekFooter>
</MTCalendar>
</tbody>
</table>コメント[0]
コメント投稿フォーム
コメントを投稿するにはJavaScirptが必要です。ブラウザのJavaScriptを有効にしてください。
コメントはまだありません。